나는 음악 앱 중 ‘지니’를 이용한다. 통신사가 KT인 이유가 가장 크지만 다른 앱들도 테스트 겸 이용해본 결과 지니가 사용성이 가장 뛰어나다고 생각해서 그때부터 지니를 이용하고 있다.
평소에도 지니에 대한 큰 불만은 없었지만 아무래도 UX를 하려고 하는 사람이다보니 디테일한 것이나 전체적인 사용성을 살펴보곤 한다.
그러다가 며칠 전 깜짝 놀랄만한 화면을 보았다.
하나의 화면만으로 나의 경험 만족도를 급격히 향상시켜주었다.
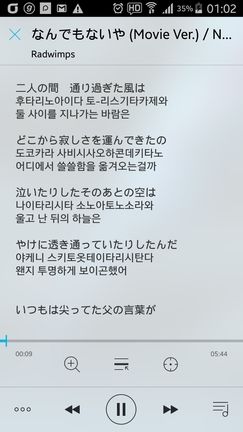
바로 이 화면이다.

이 노래는 ‘너의이름은’의 ost인 なんでもないや이라는 노래다.
참고로 한국어로 ‘아무것도 아니야’라는 뜻을 가진 이 노래는 내가 가장 많이 듣는 노래 중에 하나이다.
이 노래는 일본어 노래이고 나는 일본어를 잘 하지 못해 가사를 직관적으로 이해하지 못한다.
그래서 가사를 어떻게 읽는지도 궁금하고 뜻이 무엇인지도 궁금해서 블로그에서도 찾아보았다.
가사의 뜻을 보면서 들으면 노래가 더 와닿기에 가사를 매번 찾아보곤 하였다.
하지만 사실 블로그를 들을 때 마다 매번 볼 수도 없었고 그러기엔 멀티태스킹이 너무 불편했다.
원래 지니에서 이 노래 가사창에는 일본어 가사만 나왔었다. 있어봤자 나 같은 사람에겐 무용지물이었던 셈.
그러나 며칠 전 노래를 듣는데 깜짝 놀랐다. 바로 가사 창에 한국어 가사와 독음을 지원해주었기 때문이다!
순식간에 앱에 대한 UX가 향상되었다. 앱에 대한 호감도가 올라갈 뿐만 아니라 유용성도 높아졌다. 그 전에도 지니 앱에 대한 나의 호감도는 높았지만 더 높아진 계기가 되었다.
이처럼 UX는 어느 한 작은 지점을 변화시켜주는 것만으로도 많은 향상을 이룰 수 있다. 처음 화면 설계를 고려했을 때는 기존 화면 처럼 이런 점을 고려하진 못했을 것이다. 다만 사용자의 피드백을 듣고 계속 화면을 수정하고 그것을 검증하다보면 뛰어난 UX를 설계 할 수 있다.