이전에 IA에 관한 글을 하나 적은 적이 있다.
그 이후 공부한 것을 가지고 네이버 뮤직 IA를 분석해보았다. 네이버 뮤직은 앱과 웹 버전이 있기 때문에 두 버전을 동시에 조사했고 오늘은 그 IA들의 차이점과 분석한 것을 공유해보겠다.
1.IA란?
글을 못보시는 분 (혹은 귀찮으신 분들)을 위해 IA 가 무엇인지 간략하게 정의만 다시 해보자.
1.인포메이션 체계 내의 네비게이션 체계, 레이블링, 조직화
2.컨텐츠에 직관적으로 접근하고, 업무 처리가 용이하게 정보 공간을 설계하는 것을 의미한다. 즉, 웹사이트, 제품에 뼈대를 만드는 작업을 의미한다.
IA를 제작할 때의 기준은 하나인데 바로 “제공하고 싶은 정보를 유저에게 잘 전달하는가, 유저가 정보를 잘 찾을 수 있는가”이다.

이렇게 생긴걸 흔히 IA라 부른다.
2.네이버뮤직의 IA
자 그럼 이제 네이버뮤직의 IA를 살펴보자. (17.12.01 기준으로 모바일 앱과 모바일 웹 버전을 살펴보았다.)
결론부터 정리를 해보자면 이렇다.
-
정보 습득 단계가 많지 않은 Flat한 IA구조를 갖고있다.
-
정보가 체계적으로 구축되어 있다.
-
웹과 앱의 IA가 많이 다르다.
3번 같은 경우 네이버 내부의 정책이 있는 것인지 혹은 통합적으로 정리를 안 한 것인지 모르겠지만 통일성이 없다. 서비스없이 IA만 놓고 본다면 웹과 앱이 다른 것이라고 볼 수도 있다.
앞서 말씀드린 ‘하나의’ 기준으로 평가해보면 네이버 뮤직의 IA는 “유저에게 주고 싶은 정보(풍부한 노래, 다양한 플레이리스트 등)구조는 잘 설계되었으나 모바일 환경에서 통일된 경험을 주진 못한다.” 라고 할 수 있다.
그럼 이제부터 구체적으로 살펴보도록 하겠다.
- 패턴
우선 저번 글에서 배운 걸 써먹어보면 네이버 뮤직은 여러가지 패턴을 가지고 있다. 대표적으로 허브 앤 스포크 패턴, 선형 패턴, 탭 패턴 등 다양한 패턴이 쓰였다.

대표적인 패턴 중 하나인 허브 앤 스포크.
- IA 전개 방식
네이버뮤직은 앱과 웹 공통적으로 햄버거 메뉴를 가지고 있다. 보통 웹사이트의 IA를 분석할 때 사이트맵을 보고 분석을 많이 하는데 통상적으로 사이트맵에 해당 웹사이트의 정보를 체계적으로 정리하기 때문이다. 혹은 사이트의 GNB(상단에 있는 메인 네비게이션)를 보고 카테고리를 만들고 계층 패턴 방식으로 만들기도 한다.
하지만 모바일 앱 환경에서는 그러한 방식 보단 앞서 배운 허브 앤 스포크, 탭 패턴 등 다른 패턴들이 사용되기 때문에 그런 패턴들에 담긴 카테고리를 기준으로 잡아 IA를 그린다. 햄버거 메뉴도 보통 그 서비스의 정보들을 다 담아 놓기 때문에 카테고리를 파악하기 쉽다.
그래서 나도 햄버거 메뉴 안에 있는 카테고리로 서비스의 정보를 분류하였다. 동일한 위계를 가진 정보들은 간격을 두어서 구분하였고 위계 구조를 가진 정보는 선을 그려 위계를 표시하였다.

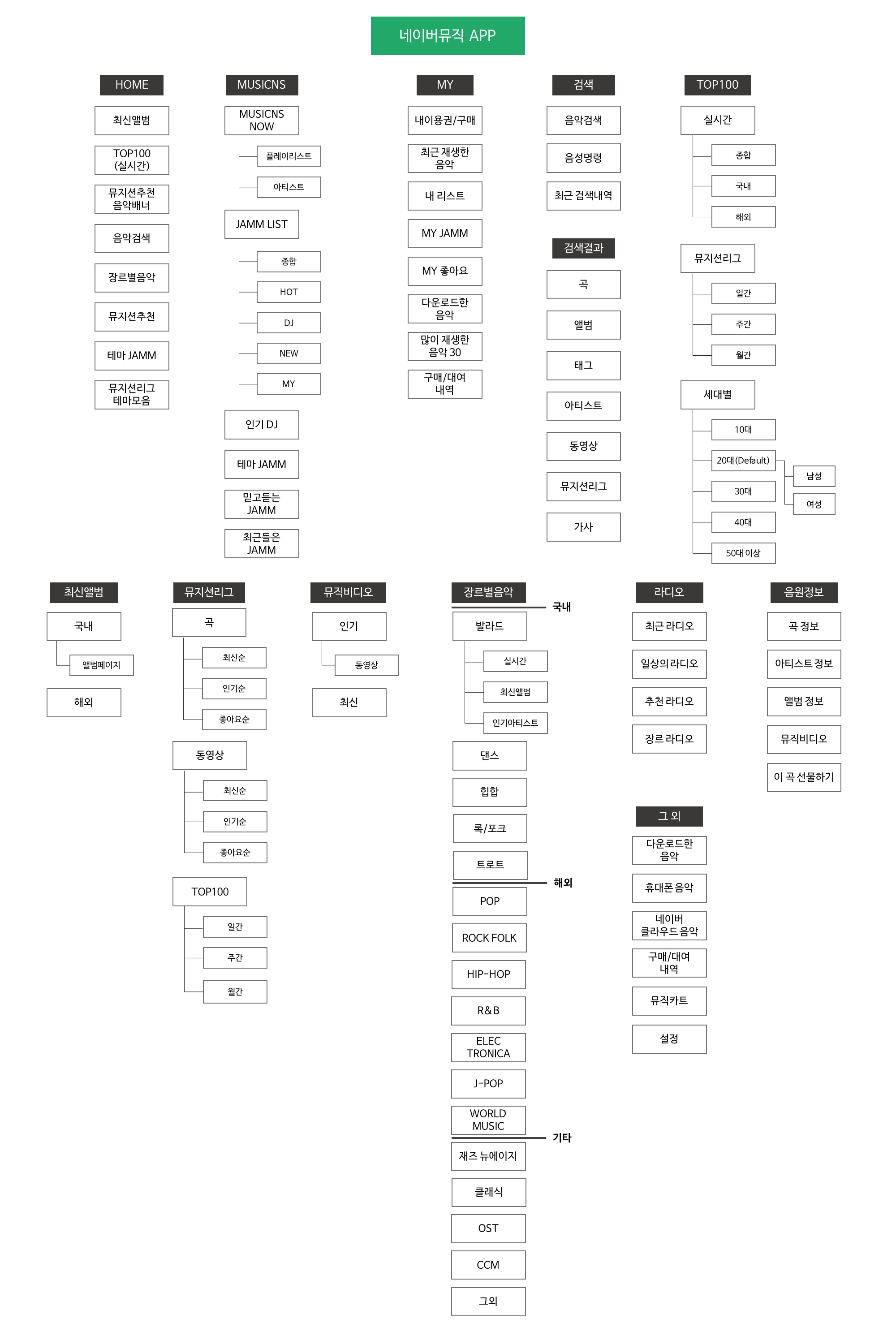
네이버뮤직 앱의 IA.

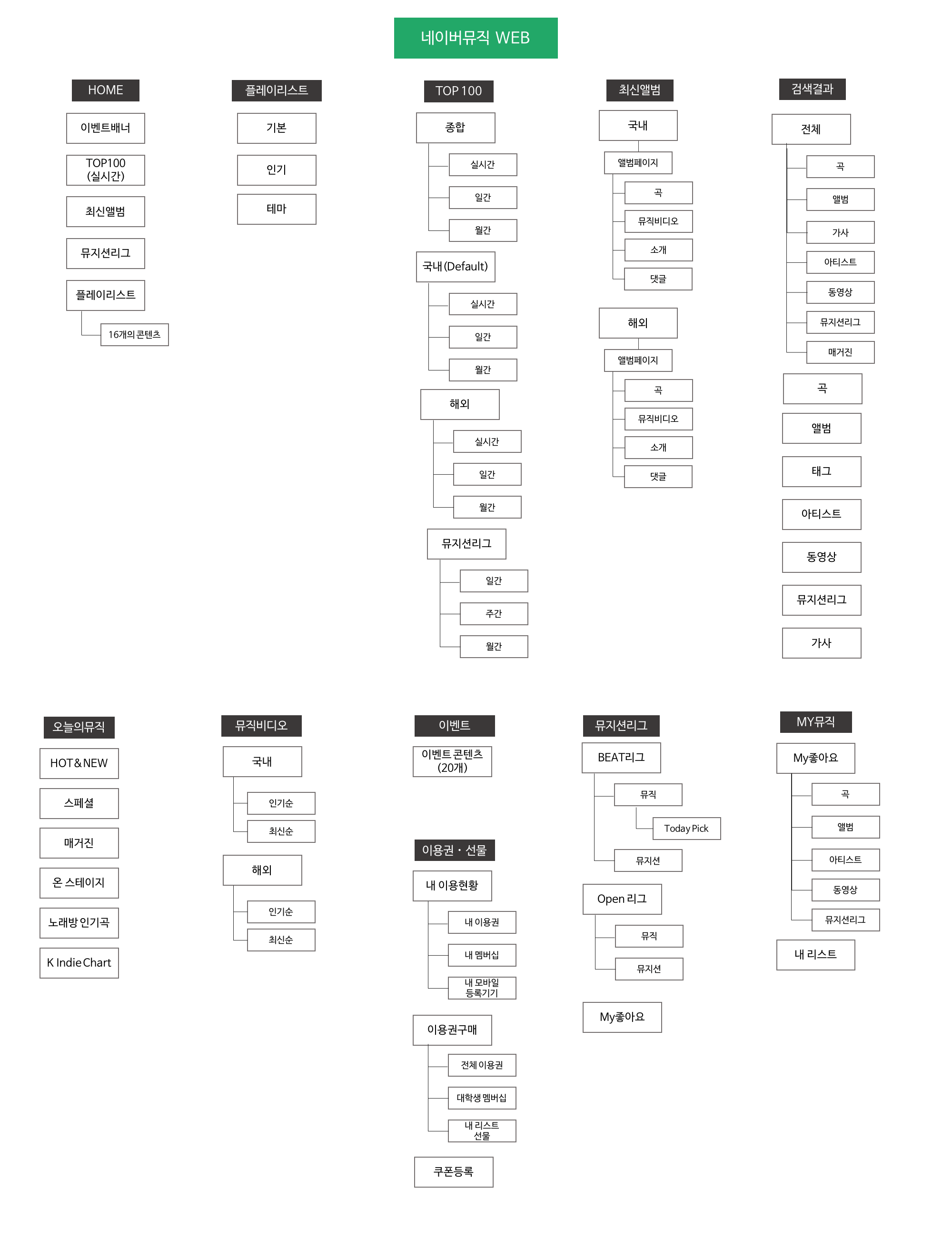
네이버뮤직 웹의 IA.
3. 네이버 뮤직 앱
1) 메인 카테고리

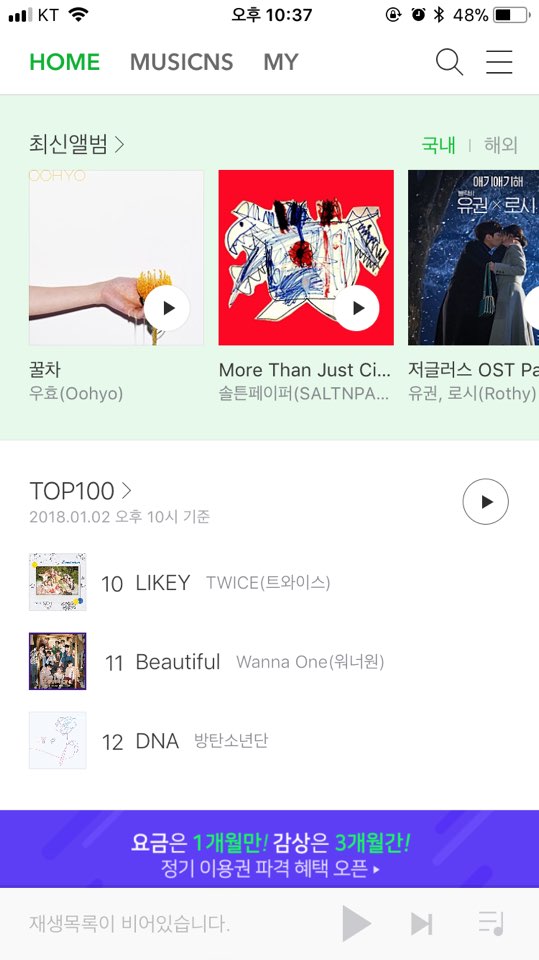
네이버뮤직앱 메인
네이버 뮤직 앱은 서비스를 크게 HOME(메인 화면), MUSICNS, MY라는 화면으로 분류한다. (네이버 뮤직이 MUSICNS를 얼마나 밀고 있는지 구조 상으로 알 수 있는 대목이다.)
1-1 HOME
메인 화면인 HOME에는 네이버 뮤직이 제공하고 싶은 정보들의 80%가 담겨있다.(최신 앨범, Top100, MUSICNS, 음악 검색, 장르별 음악, 테마JAMM, 뮤지션리그) 홈 화면에서 터치만 한번 하면 해당 정보 영역으로 갈 수 있기 때문에 접근성이 좋다.
햄버거 메뉴를 누르면 HOME에 표기한 정보들의 영역들로 한번에 갈 수 있다.
햄버거 메뉴의 단점은 버튼을 누르기 전까지는 앱이 어떤 정보를 담고 있는지 모른다는 것인데 HOME 화면에서 종적으로 정보를 다 보여주기 때문에 네이버 뮤직의 햄버거 메뉴는 단점을 어느정도 커버한 것이라고 생각한다.

네이버뮤직앱 메뉴
이러한 IA 형태를 “Flat”하다고 한다. IA는 크게 Deep과 Flat이라는 2가지 형태를 가지고 있다. 온라인 쇼핑몰(월마트, 아마존)을 가보면 대 카테고리- 중 카테고리 – 소 카테고리 순으로 정보를 탐색하는 경향이 있는데 이런 구조가 Deep한 IA라고 할 수 있다.
두 가지 형태는 각각 장단점이 존재한다. 단계를 많이 거치지 않기 때문에 Flat이 편리할 수도 있지만 하나의 level에서 너무 많은 카테고리를 보여주면 오히려 Flat한 구조는 사용자가 혼란스러워 할 수도 있다. 따라서 자신의 서비스 상황에 맞는 구조를 취하면 된다.
1-2 MUSICNS
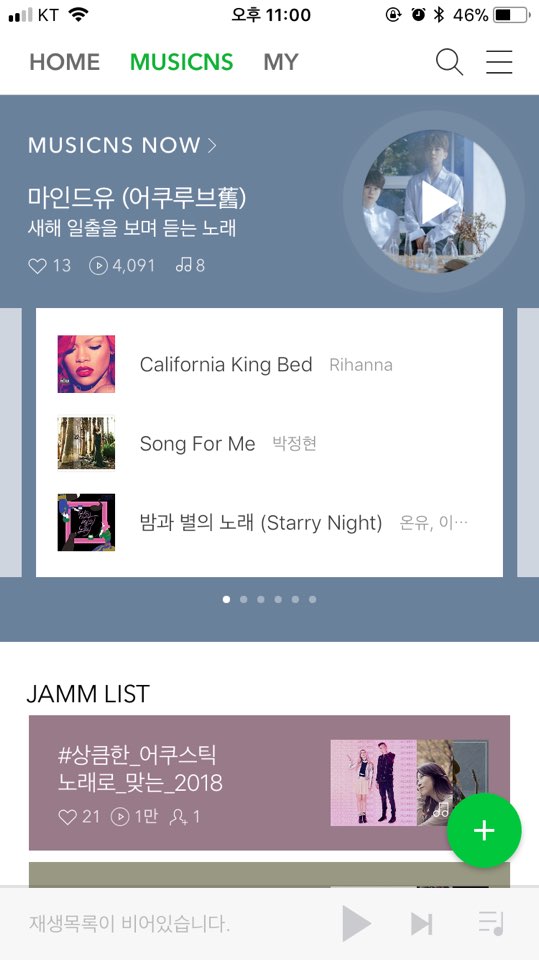
다음으로 MUSICNS를 살펴보자. 뮤지션이 추천하는 플레이리스트인 MUSICNS NOW가 있고 유저가 만드는 플레이리스트인 JAMM 리스트들로 구성되어 있다. 여기서 한 가지 의문점이 들었다.


네이버뮤직앱 MUSICNS
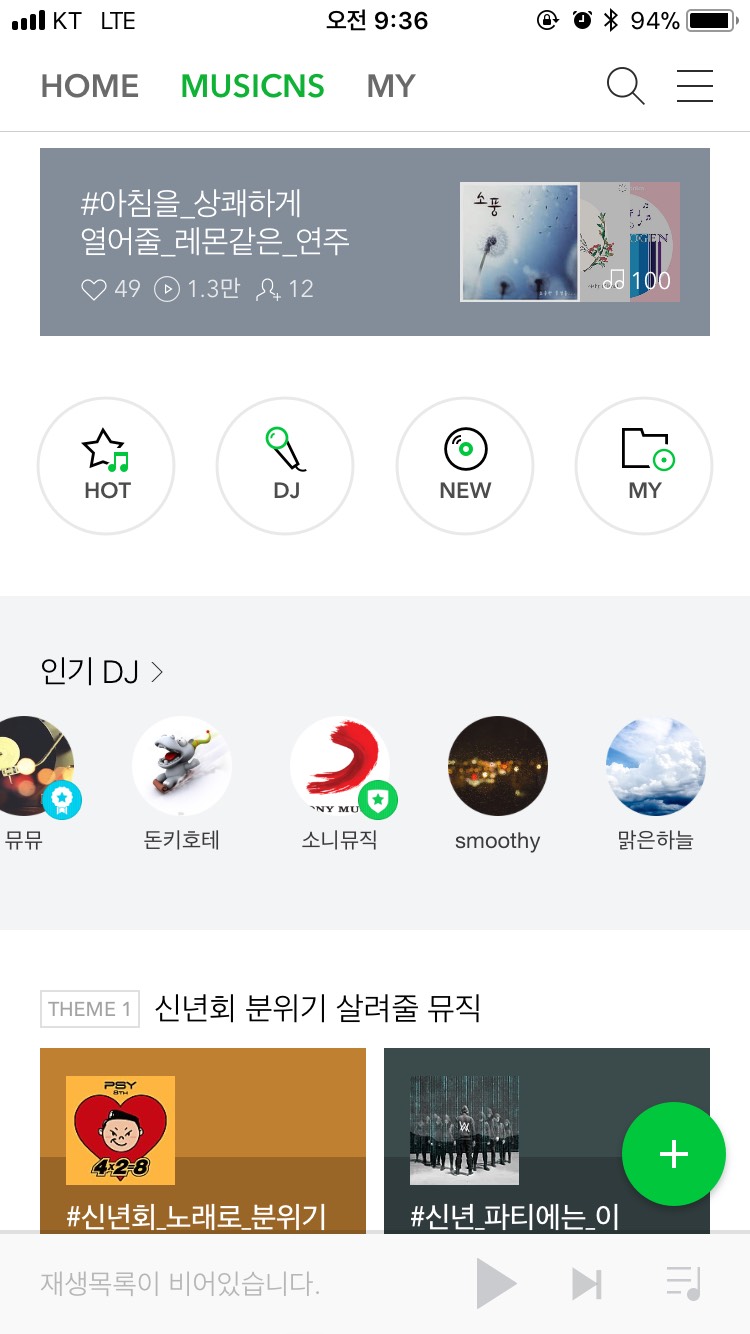
현재 JAMM LIST는 5개 정도의 종합 JAMM 항목 / HOT JAMM 리스트 / JAMM을 제공하는 DJ 리스트 항목 / 새로운 NEW JAMM 항목 / MY JAMM 항목으로 구성되어 있다. 헌데 그 밑에 다른 섹션에 바로 인기 DJ들이 나열식으로 나온다.
인기 있는 DJ를 해당 항목에 들어가지 않고도 보여주겠다는 의도 같은데 왜 HOT JAMM, NEW JAMM이 아닌 DJ만 보여주는 것일까? 어떤 위계 구조를 의도하고 설계한 것일까? 라는 궁금증이 든다. 내가 서비스를 설계한 것이 아니기 때문에 이 글에선 의문 정도만 품고 넘어가려 한다. 그 외에 테마 JAMM, 믿고 듣는 JAMM, 최근들은 JAMM 등이 있다.
전반적으로 뮤지션들 추천 플레이리스트 + JAMM이라는 유저들이 만드는 플레이리스트 정보에 치중 되어있는 영역이라고 볼 수 있다. (원래는 JAMM이라는 이름을 가진 영역이었는데 뮤지션들의 정보가 들어오면서 MUSICNS로 통합했다고 들었다.)
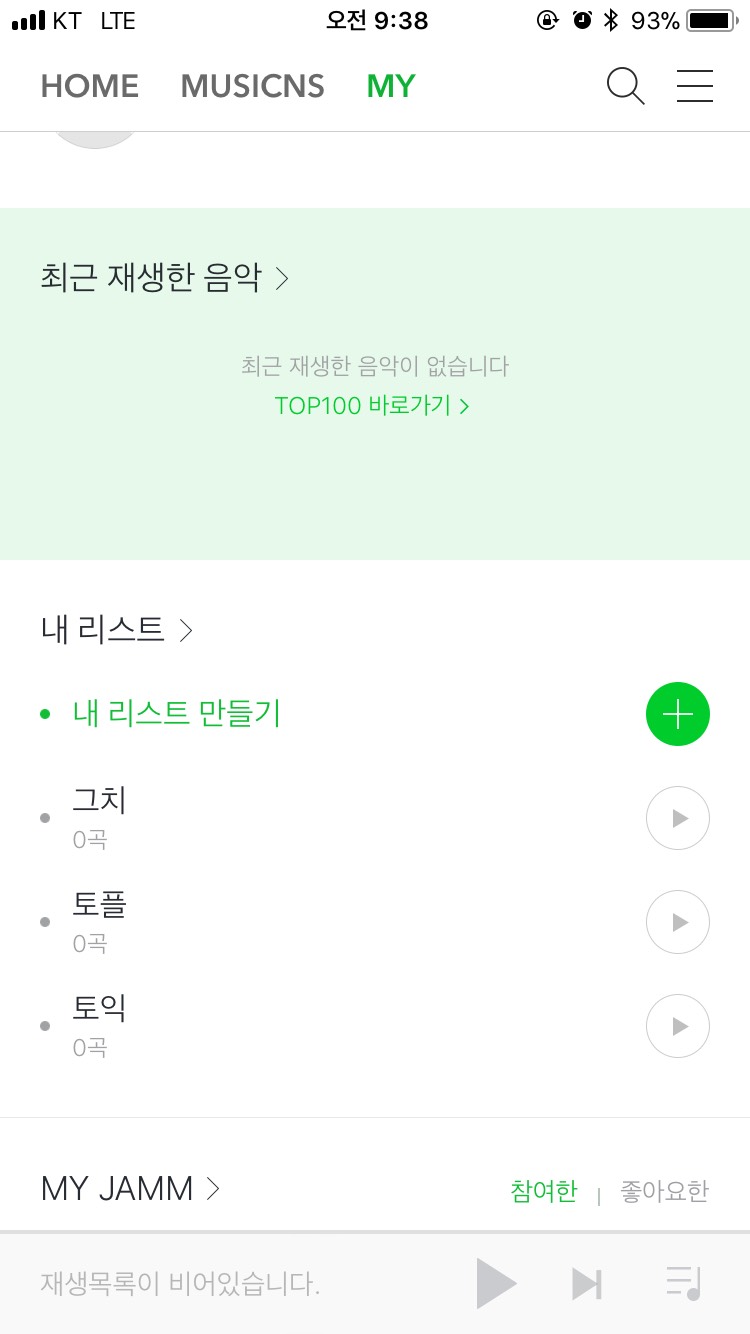
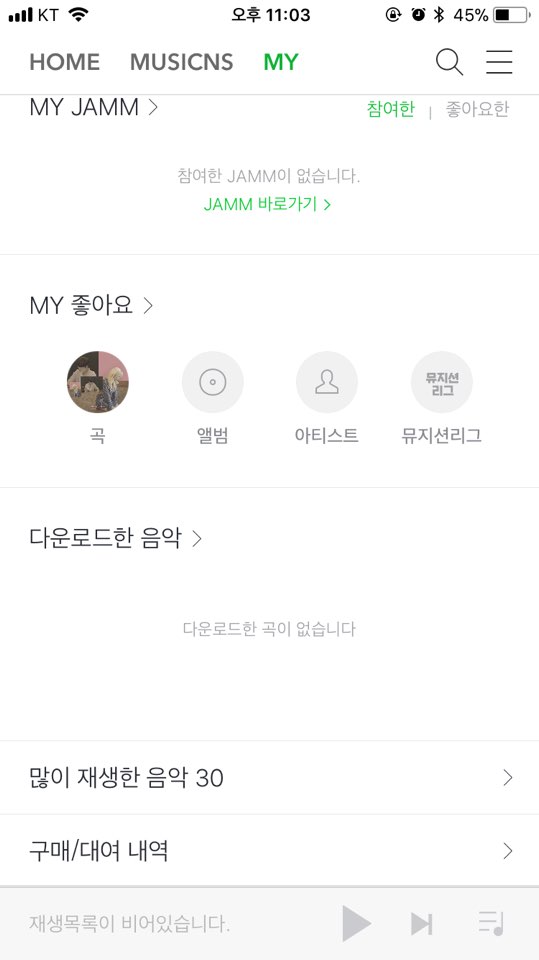
1-3 MY
MY는 말 그대로 나를 위한 영역이다. 내가 구매한 이용권, 구매 내역 등을 볼 수 있으며 최근 재생한 음악, 내 리스트, MY JAMM, MY좋아요, 다운로드한 음악, 많이 재생한 음악 30, 구매/대여 내역을 볼 수 있다.


네이버뮤직앱 MUSICNS
이 부분에서 아쉬운 것은 ‘많이 재생한 음악30’ 항목의 위치이다. 거의 맨 끝에 위치해있는데 차라리 ‘최근 재생한 음악’ 영역 위치로 옮겨 번갈아 보면서 볼 수 있게 하면 어땠을까라는 생각이 든다.
2) 서브 카테고리
HOME, MUSICNS, MY 영역을 제외한 나머지 카테고리는 모두 서브 카테고리로 분류했다. (사실 IA에 검색과 검색결과 영역도 추가하고 서브 카테고리로 분류했는데 맞게 한 것인지는 잘 모르겠다.) 서브 카테고리 중 의문점이 드는 카테고리 위주로 살펴보도록 하겠다.
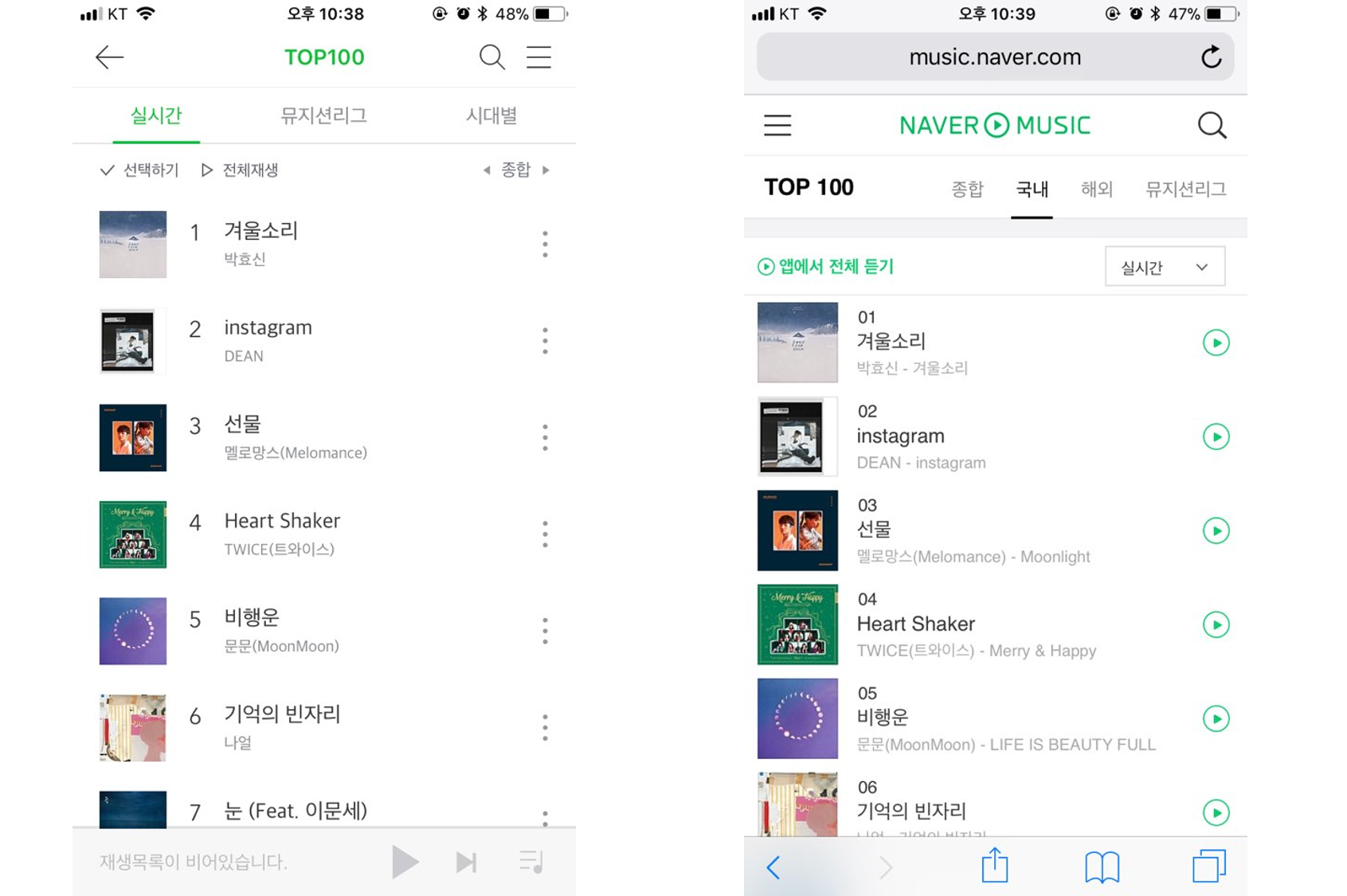
2-1 TOP 100
Top100은 HOME 화면에서 2번째로 상단에 위치 할 정도로 중요도가 높다. 아마 유저들의 관심도가 높기 때문일 것이다. 허나 나중에 다루겠지만 네이버뮤직 앱의 Top100은 웹 버전과 달리 실시간 Top100만 다루고 있다.
이 부분이 늘 궁금했는데 왜 실시간 TOP100만 다루는지 모르겠다. 일간 주간, 월간은 어디로 갔을까?..
물론 실시간과 일간이 다를 바 없지 않느냐라는 이야기도 있겠지만 팬들의 스트리밍이라는 것은 무섭다. 음악 순위는 일반적으로 사람들이 음악을 평가할 때 영향을 많이 끼치는 척도 중 하나이다. 순위가 높으면 노래가 좋다고 생각되기 때문이다. 음악 순위에는 스트리밍 집계가 영향을 많이 끼치는데 실시간 순위의 경우 다수의 사용자가 실시간으로 스트리밍으로 돌리면 순위가 확확 바뀐다. 팬이 많은 아이돌의 음악들이 1위로 빠른 시간 안에 치고 올라오곤 하는데 그런 경우 음악 순위가 사용자들이 순위권에 있는 음악을 평가 할 때 부정적으로 영향을 미칠 수 있다.

왼쪽이 앱 top100, 오른쪽이 웹 top100이다.
네이버뮤직 웹 버전 같은 경우 종합이라는 레이블을 쓰며 실시간/일간/주간 TOP100을 보여준다. 국내와 해외로 나누어 순위를 보여주어 사용자가 정보를 평가할 때 다양한 지표들로 평가할 수 있다. 헌데 왜 앱은 이렇게 제공하지 않는걸까?라는 의문점이 든다.
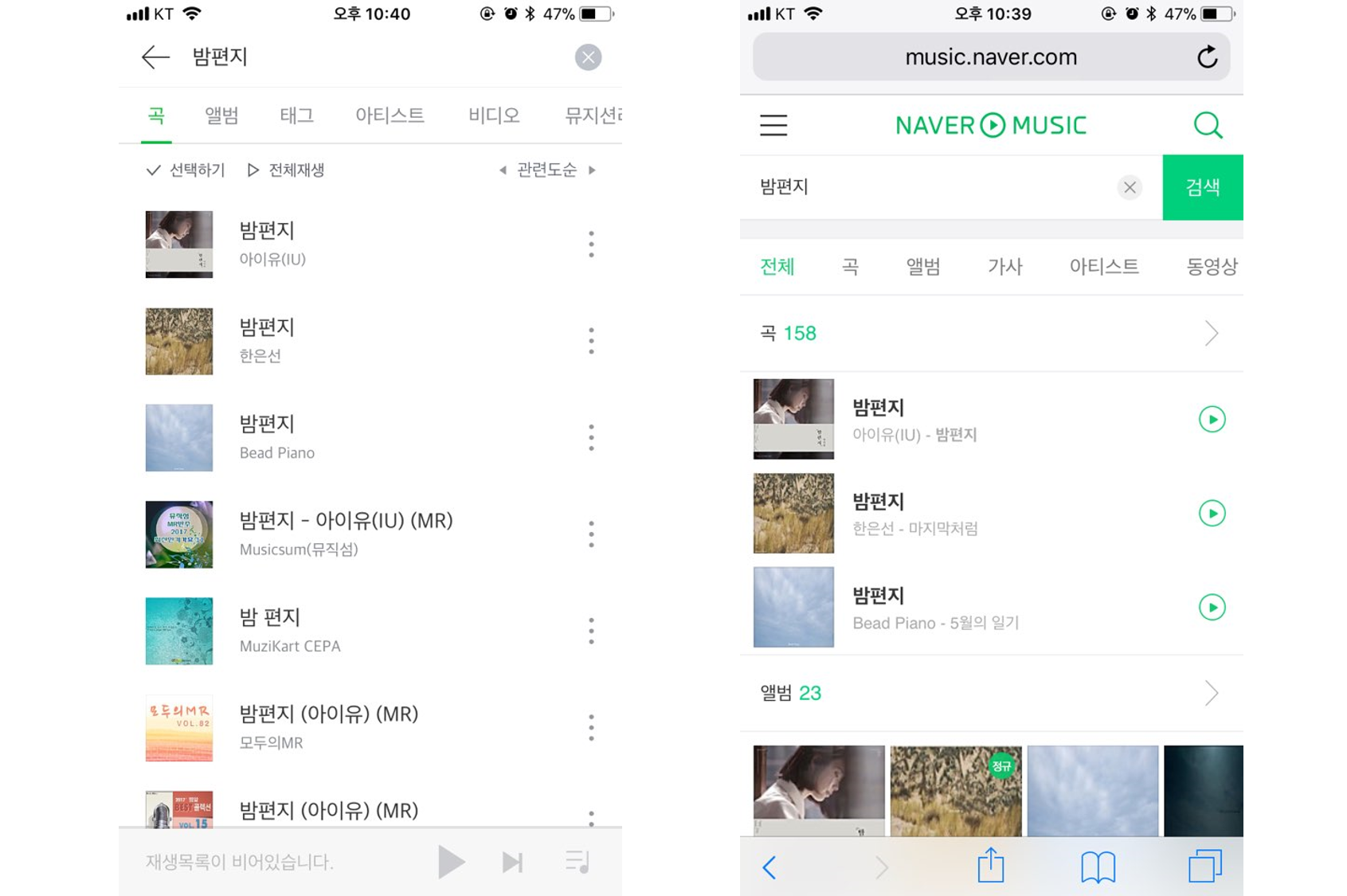
2-2 검색결과
검색 결과는 HOME에서 보여주진 않지만 중요한 항목 중 하나이다. 사용자들은 주로 검색을 통해 원하는 음악을 탐색하기 때문이다. 검색결과에서는 체계적으로 원하는 정보를 보여주는 것이 중요한데 그런 점에서 보면 네이버뮤직은 좋은 구조를 가지고 있다.
곡/앨범/태그/아티스트/동영상/뮤지션리그/가사 순으로 정보를 나열하며 대부분의 결과들은 곡부터 보여준다. (저 순서는 네이버 뮤직에서 중요하다고 판단되는 정보들의 순서일 것이다.) 허나 한 가지 아쉬운 점은 네이버뮤직 웹 버전과의 차이이다. 네이버뮤직 웹 같은 경우 ‘전체’라는 항목을 제공해 통합검색 결과를 보여준다. 스크롤만 내리면 검색 결과와 관련된 정보들을 모두 볼 수 있기 때문에 편리하다.

왼쪽이 앱 검색결과, 오른쪽이 웹 검색결과다.
네이버 앱 또한 통합검색 결과를 제공하여 사용자들이 자신의 맥락에 맞는 정보들을 한번에 찾을 수 있는데 네이버뮤직 웹 버전 또한 그러한 맥락에서 제공하고 있는 것 같다. 헌데 앱은 왜 제공하지 않는걸까?라는 의문점이 든다. 기술적으로 불가능한 것 같진 않은데 어떤 이슈가 있는지 궁금하다.
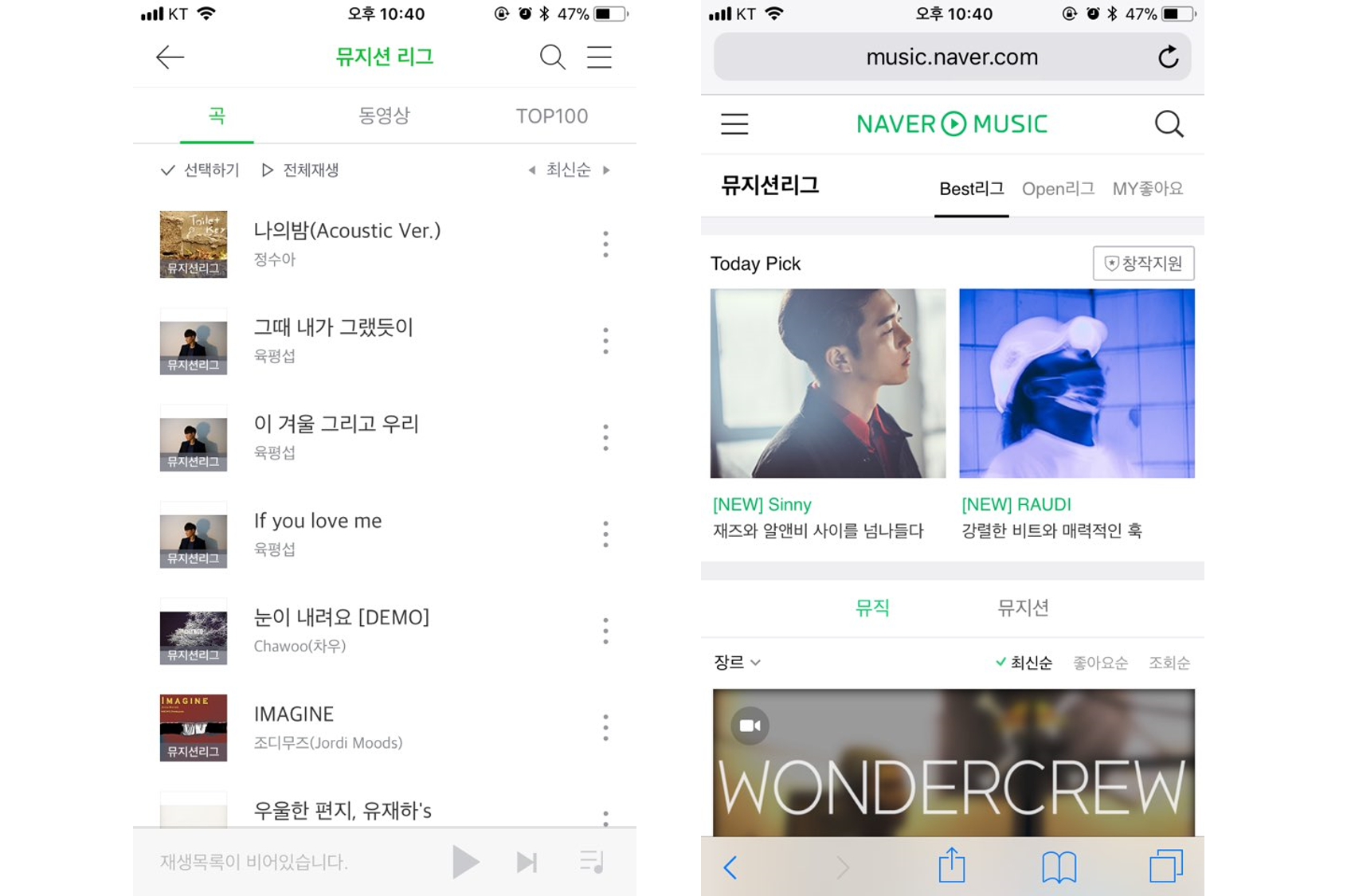
2-3 뮤지션 리그
뮤지션 리그는 네이버 뮤직에만 있는 독특한 콘텐츠이다. 일반인 혹은 가수 지망생들이 자신이 녹음한 음원을 업로드하는 서비스이다. 프로 가수 이외에 아마추어들이 유저들과 소통할 수 있고 인기를 얻을 수 있다는 측면에서 좋은 취지의 서비스이며 신규 스타들을 발견할 가능성도 높다.

왼쪽이 앱 뮤지션리그, 오른쪽이 웹 뮤지션리그이다.
화면을 보면 ‘곡’영역 / ‘동영상’ 영역 / TOP100 영역으로 나누어 놓았다. 들어가면 곡 영역이 가장 먼저 보여지는데 아무래도 동영상 보다 곡이 접근하기 쉽기 때문에 그런 것 같다.
정보들 또한 최신순/ 인기순/ 좋아요순 같은 필터 별로 구성해 사용자가 원하는 기준대로 정보를 탐색하기가 쉽다. 동영상 또한 마찬가지로 구성되어 있다. Top100도 비슷한 기준인 일간/주간/월간으로 구성되어 있다.
허나 여기서 의문점이 드는건 웹 버전과의 차이이다.
웹 버전의 뮤지션 리그는 BEAT리그 / Open리그 / MY좋아요 라는 영역으로 구분되어 있는데 거의 완전히 다른 서비스처럼 보인다. BEAT리그는 아마 1부 리그 인 것 같고 OPEN리그는 2부리그인 것처럼 보인다. 해당 영역의 하위구조는 앱과 동일한다.
특이한 점은 곡 영역에 Today’s pick이라고 네이버 뮤직 담당자가 선정한 뮤지션을 보여준다. 이 pick에 오른 뮤지션들은 담당자에게 1차적으로 검증이 되었을 뿐더러 해당 화면 메인 1번째 영역에 노출되는 것이기 때문에 노출 대비 효과가 클 것이라 예상된다. 그 외에는 왜 앱과 웹의 구조가 전체적으로 다른지 모르겠다. 하다못해 Today’s pick 같은 기능은 앱에 더 어울릴 기능인데 왜 웹에만 있는지도 의문이다.
4.네이버뮤직 웹
앞서 보여준 앱의 IA보단 구성요소가 적다. 하지만 앱과 공통 된 섹션은 요소들이 더 다양하거나 디테일하다는 것을 알 수 있다. 앱과의 가장 큰 차이점은 플레이리스트의 존재 유무이다.

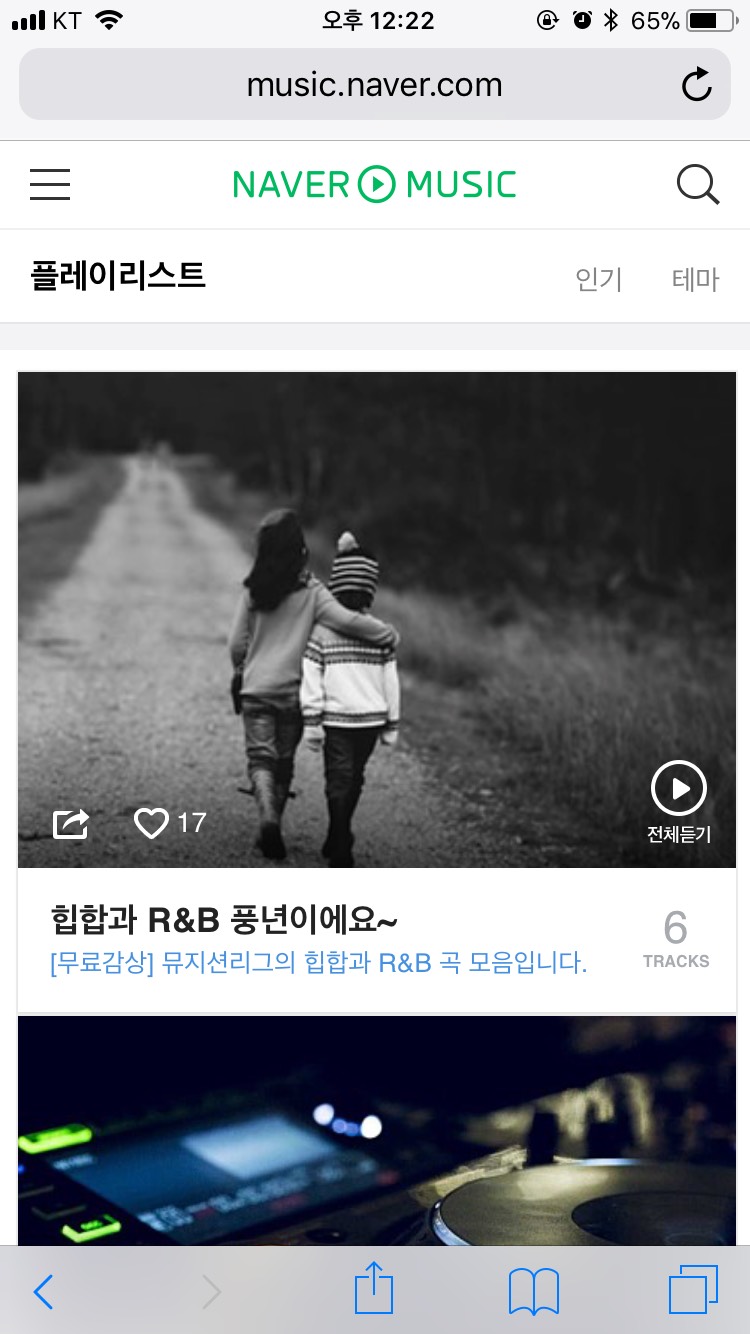
네이버뮤직 웹버전의 플레이리스트.
기본/인기/테마 플레이리스트가 있으며 앱의 JAMM과 상당히 유사하다.
허나 왜 이 플레이리스트가 존재하는지는 잘 모르겠으며 JAMM과 차이점이 무엇인지 잘 모르겠다… 그 밖엔 아까 언급했듯이 검색 결과 시 통합검색 결과를 보여주는 점이 인상깊다. 앱에는 없고 웹에 있는 것과 앱을 섞어 만들었으면 더 좋은 앱이 나왔지않았을까 생각한다.
마치며
오늘은 네이버뮤직의 웹과 앱 버전의 IA를 분석,비교해보았다.
IA를 이렇게 분석하는 것인지 아직도 100% 확신이 들진않는다. 허나 그 중에서도 확실하게 알게 된 것은 IA를 분석하다보면 서비스의 민낯을 볼 수 있다는 것이다. 네이버 뮤직이라는 서비스에 어떤 요소들이 들어가있고 어떤 체계로 들어가있는지 조금은 더 자세히 알게 된 것같다. 다음번엔 티몬의 IA를 분석해보며 좀 더 짜임새 있는 분석기로 돌아오도록하겠다.