블로그 2.0
오늘은 드디어 깃허브 블로그 2.0 개편기를 작성해보려 한다.
2017년 8월 깃허브 블로그를 처음 개설한 이래로 9개월이 지났다. (그래도 꽤 오래 버텼다.)
깃허브 같은 블로그는 처음이었고 코드 기반 블로그다 보니 하나부터 열까지 다 세팅을 해야됐었다.
만들기 전에는 AtoZ 까지 내 맘대로 만드는 블로그라고 들어서 굉장히 매력적이었는데 실제로 만드려고 보니 여간 힘들고 귀찮은게 아니었다.
다행히 fork라는 좋은 기능을 알아서 처음에는 남들이 만들어놓은 바퀴(템플릿)을 그래도 갖다써먹었다.
(바퀴가 있으면 굳이 발명할 필요는 없다더라…)
처음 블로그를 8월에 개설하고 블로그를 개편한 2월까지, 대략 6개월을 처음 fork한 블로그를 그대로 썼다.
참조 : fork가 궁금하다면?
하지만 시간이 지날 수록 커스터마이징의 필요성을 느꼈고 동시에 내 블로그를 꾸며보고 싶다는 생각이 들었다.
그리고 UX업계에서 일을 희망했던 사람으로서 내 블로그의 UX를 개선하고싶었는데
1.0 버전 블로그가 불편한, 아쉬운 점이 한 두개가 아니었기 때문이다.
대표적으로,
- 원하는 페이지로 바로 넘어가지 못한다.
- 카테고라이징이 잘 되어있지 않은 것 같다.
- 이전 글 / 다음 글 같은 기능도 없다.
한마디로 탐색, 아카이빙에 관해서 불편함 투성이었다.
그래서 개편을 결심하기 시작했지만 결심한 이후로 개편을 2달 동안 못했다.
그 이유는,
1) 개편이라고 생각하니 너무 거대하고, 공들여서 작업해야 하는 것이라 생각한 점
2) 나중에 시간 많을 때 날 잡고 해야지 하면서 차일피일 미룬 점
이 두 가지 이유가 가장 컸던 것 같다.
그러다 어느 새 민족의 대명절, 설날이 다가왔다. 명절 때 딱히 할 걸 생각해놓지 않았기에 가장 먼저 하고싶었던 블로그 개편을 집에 내려가서 했다.
3일을 써서 뚝딱뚝딱 개발을 했고 원하는 블로그의 모습을 70%정도 구현했다. 물론 내가 개발을 잘 못해서 조그만 기능인데도 삽질을 오래해서 남들 하루 걸릴 걸 3일 한 느낌도 있다.
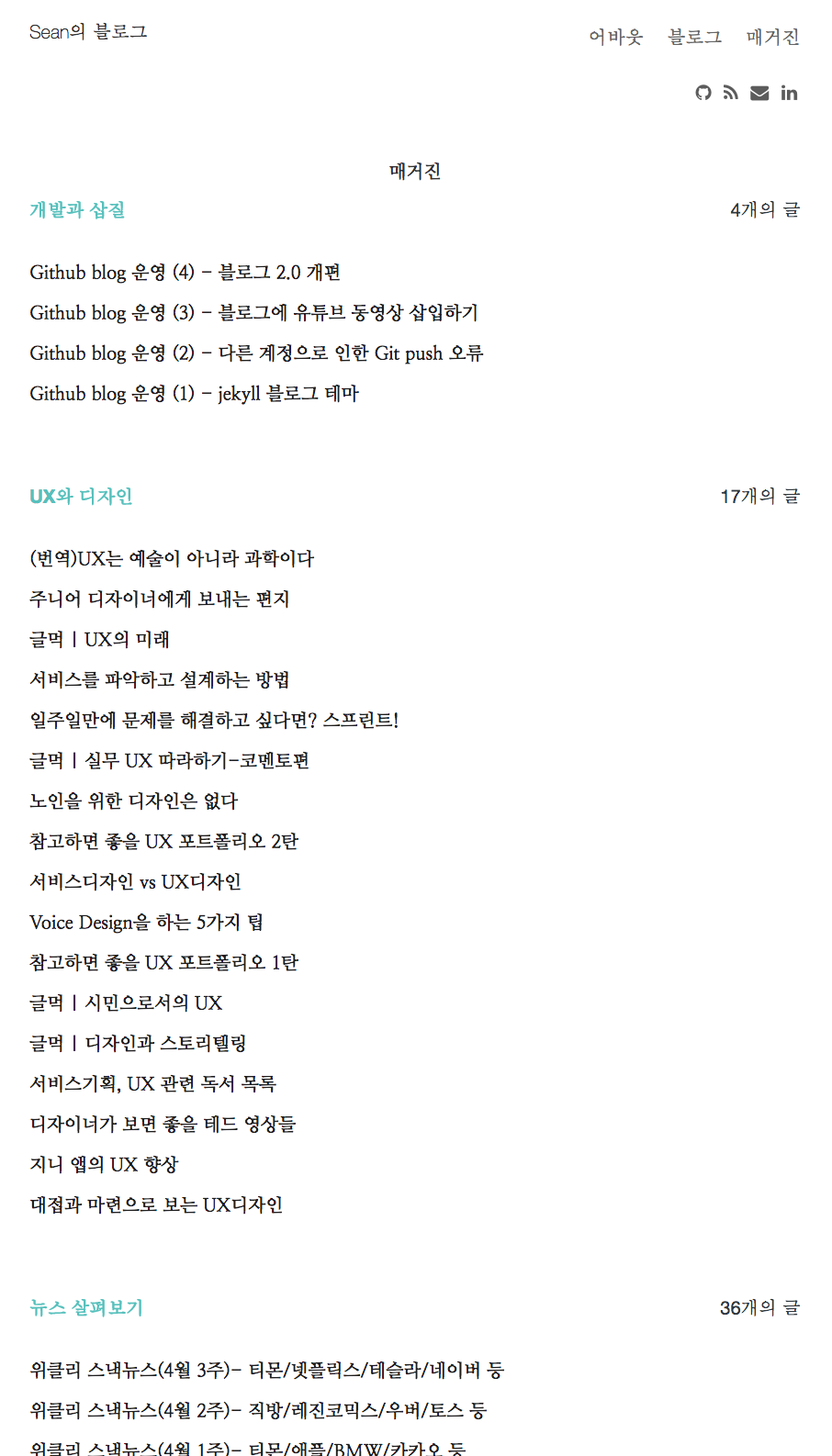
그렇게 해서 구현 한 결과물은 이정도이다.
1.새로운 페이지네이션
2.카테고리 -> 매거진 으로 변경, UI 개편
3.글마다 카테고라이징
4.글 영역에서 ‘이전 글’ & ‘다음 글’ 추가
5.유사 글 추천 영역 생성
6.포스트 공유 UI 개편
사실 하나씩 뜯어보면 그렇게 큰 개편이 아닐 수도 있다. 누군가에게는 몇 시간이면 될 수도 있지만, 나는 내가 생각했던 것을 구현했다는 것에 많이 만족한다.
개편 과정
이번 블로그 2.0 개편의 문제점은 나름 명확했다.
1) 탐색의 불편함
2) 아카이빙의 불편함
이걸 어느정도 해소하고싶었다. 물론 UX도 개선하고 싶었다.
탐색의 불편함
블로그 탐색 flow를 고민해보니 개선해야할 점이 눈에 보였다.
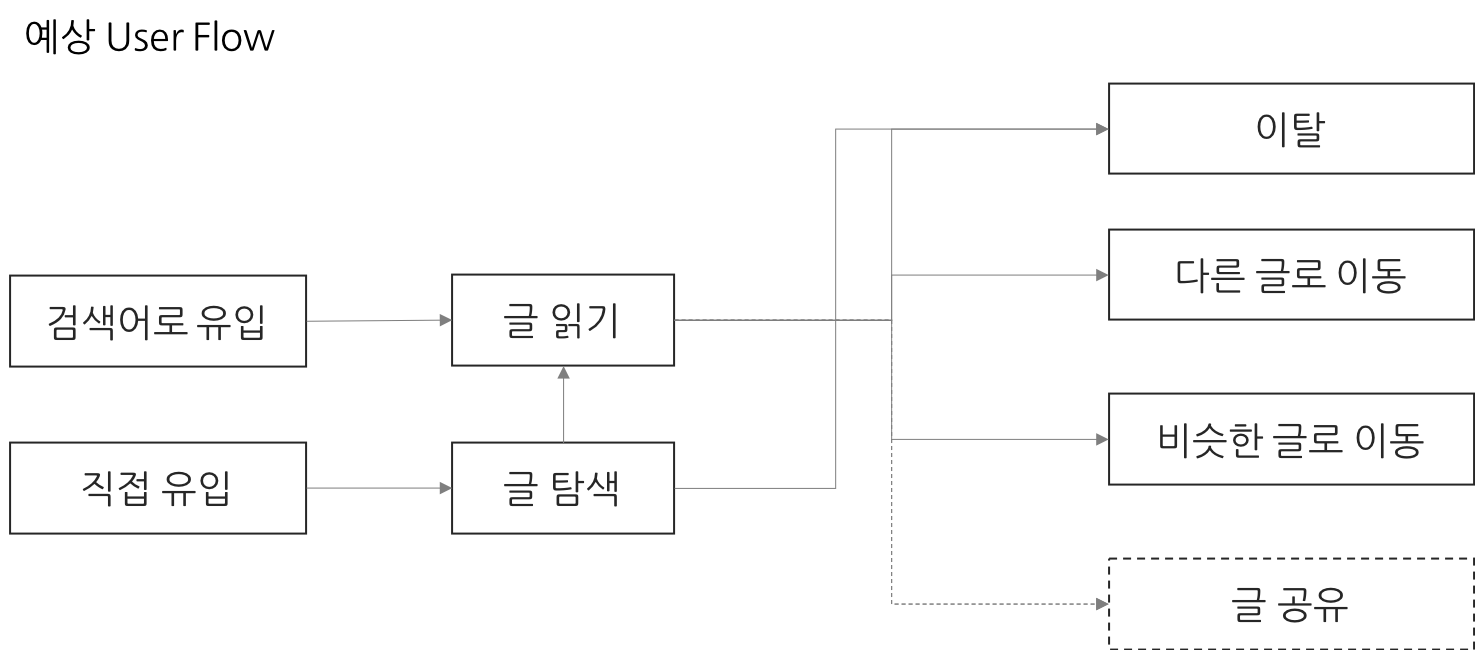
보통 블로그를 탐색하고자 하는 플로우는 이렇다.

내 블로그를 분석해봤을 때 보통 블로그를 탐색하는 플로우는 1번이 많다.
내 글이 매력적이지 않아서 블로그를 이탈하는건 구조 개편에선 건드릴 수 없는 문제이다. 그건 내 글쓰기 실력 문제이다.
하지만 그렇지 않고 글을 다 읽고난 이후 혹은 글을 다 보지 않더라도 다른 글, 비슷한 글을 보고싶을 때 지금까지의 내 블로그는 볼 수 없는 구조였다.
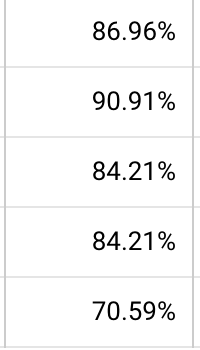
2018년 1월 1일 부터 2월 1일까지 특정 페이지들 이탈률을 조사해보았다. 비슷한 글들이 없는 카테고리의 글은 이탈률이 무작정 높을 수 있기 때문에 비슷한 카테고리의 글들을 대상으로 조사했다.

이탈률이 너무 높았다. 물론 목적형 검색으로 들어 온 사람들은 이탈률이 높을 수 있지만, 적어도 구조 상으로 블로그에 사람들이 더 많이 머물 수 있게, 다른 글도 많이 볼 수 있게 하고싶었다.
그러다 보니 가장 고민한 것은 ‘어떻게 사용자를 navigating 할 것인가’ 였고,
1.페이지네이션
2.글 네비게이션
3.관련 글 보기
등을 기획했다.
1.페이지네이션
나는 자주 가는 블로그를 즐겨찾기 해놓고 들락날락 거리는 편인데, 좋은 글들이 많은 블로그이면 작가의 예전 글도 찾아서 읽곤 한다.
그러다보면 2페이지, 4페이지 등 이렇게 페이지를 들락날락 거리는데 페이지네이션이 제대로 안 되어있는 블로그는 이용하기 너무 불편했다. (물론 페이지를 즐겨찾기 해놓는 법도 있긴하다.)
기존의 내 블로그도 페이지네이션이 제대로 안 되어 있었다. 내 블로그 독자들이 나와 비슷하게 불편하게 이용했을걸 생각하면 가슴이 아팠다.
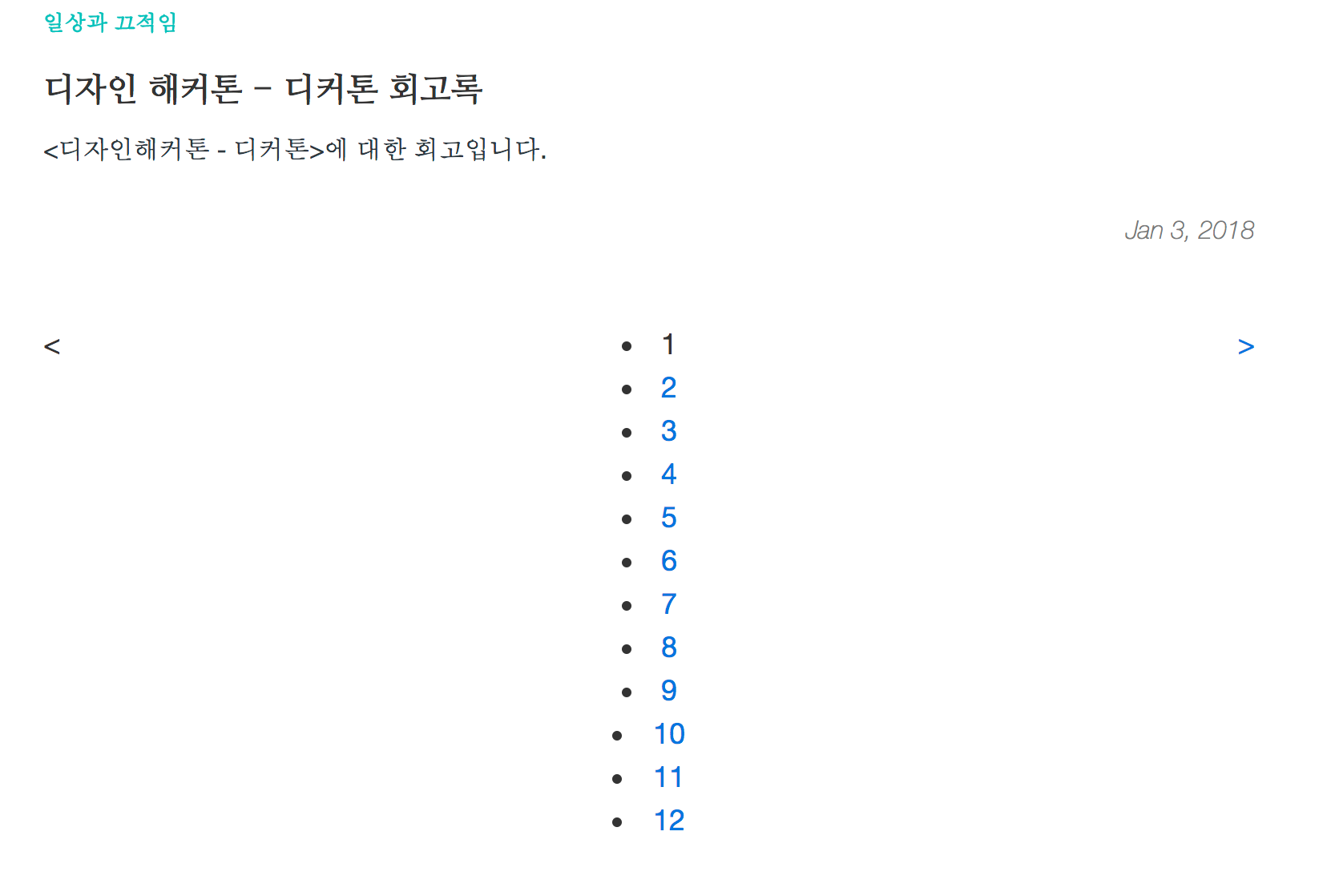
이 문제를 빠르고 쉽게 해결하고 싶었고, 방향 페이지네이션에서 숫자 페이지네이션으로 바꾸기로 결정했다.
AS-IS : < 1 of 14>
TO-BE: < 1 2 3 4 5>
기획 시작
기획은 몇 가지 질문으로 시작했다.
1.한번에 보여지는 페이지 숫자의 양은 얼마인가?
2.현재 보고있는 페이지를 어떻게 구별할 것인가?
3.넘어가는 표시를 아이콘으로 할 것인가? 텍스트로 할 것인가?
세 가지에 답을 해보니 이렇게 나왔다.
1.한번에 너무 많은 페이지 넘버를 보여주는게 좋은 것 같지는 않다.
인간의 순간적으로 파악하여 기억할 수 있는 숫자는 대략 7개정도라고 하니 7을 기준으로 잡았다.
2.페이지네이션만 딱 하고 보여주면 사용성이 좋지않을게 뻔히 보였다.
내가 현재 어떤 페이지를 보고 있는지 시각적으로 알려주기 위해 현재 페이지를 볼드 처리하거나 옅음 처리를 계획했다.
3.이건 사실 개인적 취향의 차이인 것 같은데 텍스트보단 화살표 아이콘으로 하고 싶었다.
헌데 또 생각해보니 만약에 디바이스 크기가 바뀌어 모바일로 볼 경우, 텍스트는 개행이 되지않을까 걱정해서 안전하게 아이콘으로 결정했다.
시행착오
일단 페이지 번호를 나열하고 세로 정렬까진 했다. 헌데 번호가 다 나열되는 문제점이 발생했다.

그러다가 에러가 나서 갑자기 안 나오기도 했다.

최종 결과물은 1부터 5까지 5개씩 보여주는 페이지네이션으로 마무리 했다. 코드는 ‘_includes’ 폴더 내에 있는 ‘pagination.html’에 아래 코드를 넣엇다.
[관련 코드]
{% if paginator.total_pages != 1 %}
<div class="container clearfix mb1 mt4">
<ul class="pagination" role="navigation">
<!-- 노출 숫자 개수 제한 -->
{% if paginator.total_pages <= 5 %}
{% assign first = 1 %}
{% assign last = paginator.total_pages %}
{% else %}
{% assign first = paginator.page | minus: 2 %}
{% if first < 1 %}
{% assign first = 1 %}
{% endif %}
{% assign last = first | plus: 4 %}
{% if last > paginator.total_pages %}
{% assign last = paginator.total_pages %}
{% endif %}
{% endif %}
<!-- 제한 끝-->
<!-- 왼쪽 화살표 -->
<div class="left">
{% if paginator.previous_page %}
{% if paginator.page == 2 %}
<li id="page-prev">
<a class="pagination-item" href="{{ site.baseurl }}/"></a>
</li>
{% else %}
<li id="page-prev">
<a class="pagination-item" href="{{ paginator.previous_page_path }}">
<span class="sr-only">이전 페이지</span>
</a>
</li>
{% endif %}
{% else %}
<li id="page-prev" class="disabled">
<span class="pagination-item">
<span class="sr-only">이전 페이지</span>
</span>
</li>
{% endif %}
</div>
<!-- 오른쪽화살표 -->
<div class="right">
{% if paginator.next_page %}
<li id= "page-next">
<a class="pagination-item" href="{{ paginator.next_page_path }}">
<class="sr-only">다음 페이지</span>
</a>
</li>
{% else %}
<li id="page-next" class= "disabled">
<span class="pagination-item sr-only">다음 페이지</span>
</li>
{% endif %}
</div>
<!-- 페이지 번호 -->
<div class="pagination-meta">
{% for i in (first..last) %}
{% if i == paginator.page %}
<li class="page-number active">
{{ i }}
</li>
{% elsif i == 1 %}
<li class="page-number">
<a href="{{ site.url }}">{{ i }}</a>
</li>
{% else %}
<li class="page-number">
<a href="{{ site.url }}{{ site.paginate_path | replace: ':num', i }}">
{{ i }}
</a>
</li>
{% endif %}
{% endfor %}
</div>
<!-- 번호끝 -->
</ul>
</div>
{% endif %}
참고자료 :
How To Add Jekyll Pagination Next Previous Post Link
Better pagination for Jekyll
지킬 블로그에 페이지네이션과 태그 등 추가
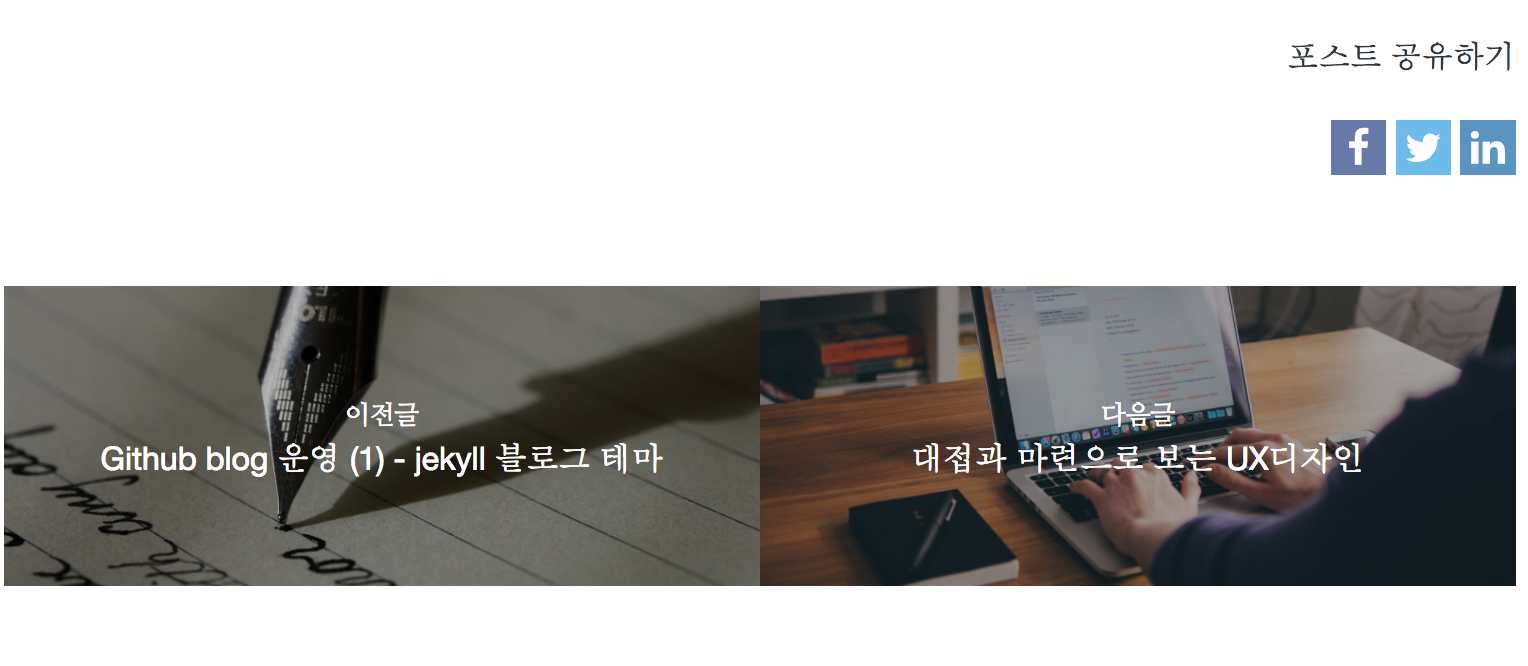
2.글 네비게이션(이전 글/다음 글)
사실 ‘이전글/다음글’ 기능은 어느 블로그, 사이트에든 있을 법한 기능이다.
허나 내 블로그에는 구현이 안 되어 있었다.
기본중에 기본인 것 같아 일단 허접하게라도 구현하고 싶었지만 미적욕구가 샘솟았기에 이왕이면 이쁘게 그려보자고 판단했다!
기능 개발
구글링을 좀 해보니 ‘이전 글/다음 글’ 기능 같은 경우 기본적으로 jekyll 문법에 있었다.
그 코드를 내 블로그에 맞게 변형만 하면 되는 거였다.
[jekyll 제공 코드]
<div class="pagination">
{% if page.previous.url %}
<a class="prev" href="{{page.previous.url}}">« {{page.previous.title}}
</a>
{% endif %}
{% if page.next.url %}
<a class="next" href="{{page.next.url}}">{{page.next.title}} »</a>
{% endif %}
</div>
그리고 디자인을 하고싶었기에 나름대로 카카오 브런치를 벤치마킹하여 css를 수정해보았다.
기능을 넣다보니 반응형 디자인도 고려하게 되었고 그에 맞춰 css를 다시 수정했다.

모바일에서 이렇게 보여줄지, 저렇게 보여줄지 시도를 하다 두 번째를 택했다.
3.관련 글 보기
이때까지 구글 애널리틱스를 이용해서 내 블로그를 분석했었는데 고질적인 문제점이 짧은 체류시간이었다. 짧은 체류시간에는 여러가지 문제점이 있을 수 있다.
부족한 글 내용, 콘텐츠 부족, 불편한 사용자 경험 등등 많은 문제점이 있다고 생각했지만, 가장 큰 이유는 탐색의 불편함이라고 생각했다. 예를 들어, 2번 글을 본 독자라면 6,7번 글도 관심 있어 할 수 있는데 현재 블로그에서 그 글들은 탐색하기 힘들었다.
그래서 ‘관련 글 보기’ 기능을 넣어서 다른 글을 보게 유도하고 사람들이 블로그에 계속 머물게 하고 싶었다.
[관련 코드]
<div class="relatedPosts mt4 mb4">
<h4 style= "text-align: center;">이런 글들은 어때요</h4>
<hr id="rel">
{% assign maxRelated = 4 %}
{% assign minCommonTags = 1 %}
{% assign maxRelatedCounter = 0 %}
{% for post in site.posts %}
{% assign sameTagCount = 0 %}
{% assign commonTags = '' %}
{% for category in post.categories %}
{% if post.url != page.url %}
{% if page.categories contains category %}
{% assign sameTagCount = sameTagCount | plus: 1 %}
{% capture tagmarkup %} {% endcapture %}
{% assign commonTags = commonTags | append: tagmarkup %}
{% endif %}
{% endif %}
{% endfor %}
{% if sameTagCount >= minCommonTags %}
<ul class= "article_list">
<li>
<a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}{{ commonTags }}</a>
</li>
</ul>
{% assign maxRelatedCounter = maxRelatedCounter | plus: 1 %}
{% if maxRelatedCounter >= maxRelated %}
{% break %}
{% endif %}
{% endif %}
{% endfor %}
<hr id="rel">
</div>
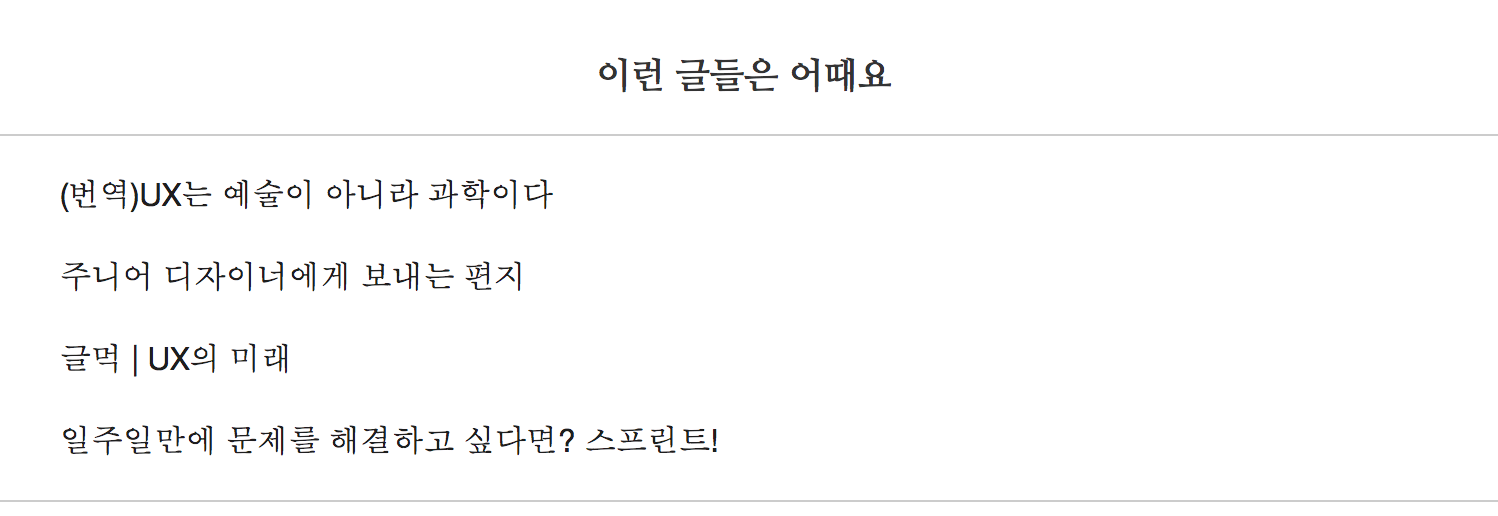
밑의 이미지는 서비스를 파악하고 설계하는 방법이라는 글의 관련 글들인데 추천하는 글의 종류가 비슷한 걸 볼 수 있다.

참고 자료:
Making Jekyll Related Posts Really Related!
4.포스트 공유하기
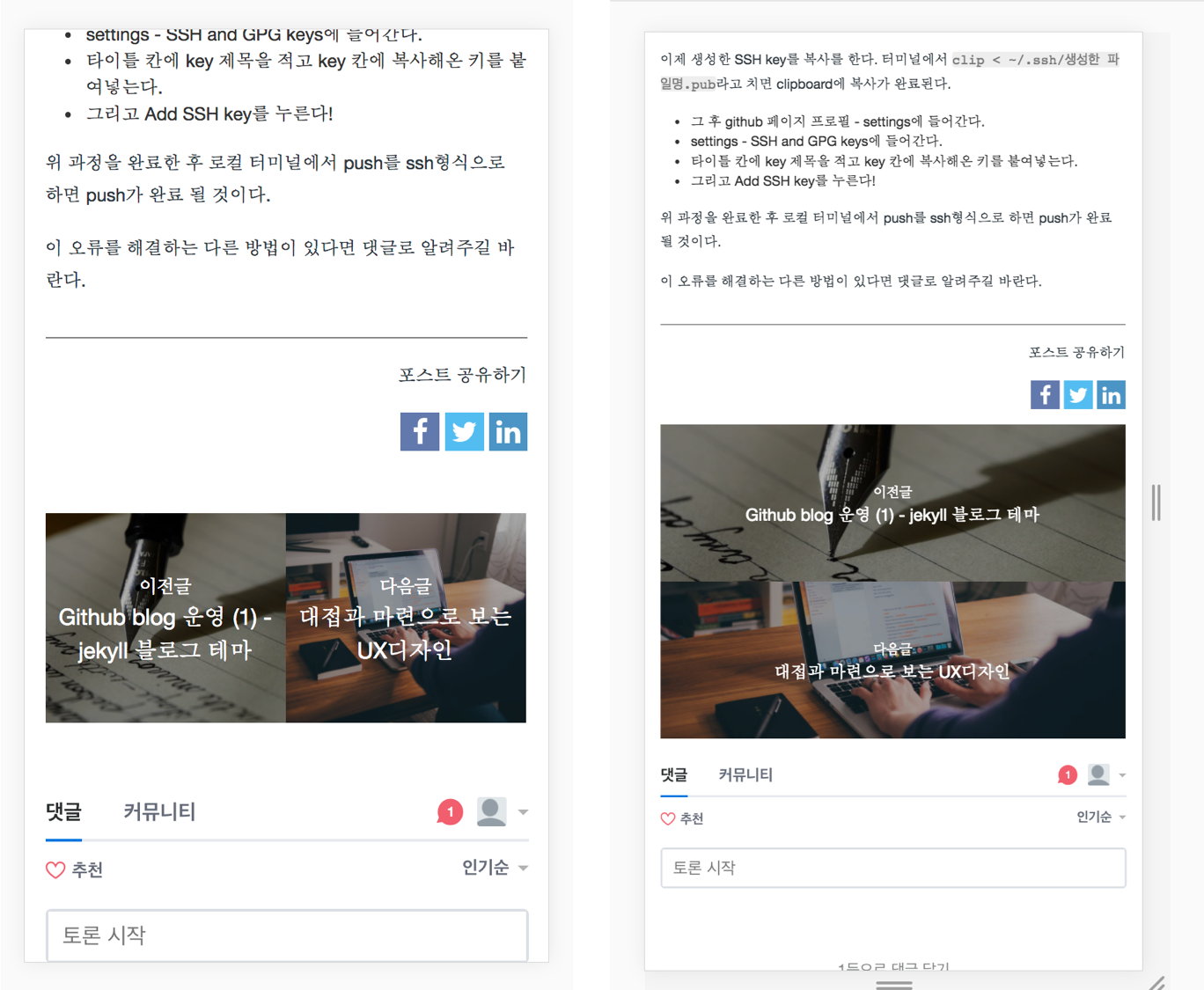
기존에도 포스트 공유하기 기능이 블로그 본문 페이지에 존재했지만, 프로필 밑에 존재했다.

이는 포스트를 공유하는 기능인지, 프로필을 공유하는 기능인지 헷갈릴 소지가 있었다.
생각해보니 프로필을 모든 글마다 볼 이유가 없었기에, 제거했고 별도의 메뉴로 만들었다.
프로필이 없어진 자리 우측 상단에 포스트 공유하기 기능을 넣어서 좀 더 직관적으로 만들었다.

아카이빙의 불편함
내 블로그에서 2번째로 고치고 싶었던 것은 아카이빙이었다.
기존의 카테고리 페이지 뷰는 글들을 묶어 놓은 그룹의 기준도 애매했고 카테고라이징도 애매했다. 관리하기도 힘들고 보기도 힘들었다.
그래서 정리가 안 되어있던 글들도 새로 정리하고 목록도 교체했다. 메뉴도 ‘카테고리’에서 ‘매거진’으로 바꾸어 좀 더 감성적인(?) 느낌을 내었다.
사실 카드 view 형태로 만들어 글 목록을 시각적으로 더 잘 나타내고싶었지만, 해당 개선은 2차 개편때 진행하기로 결정했다.
또한 카테고리마다 글 개수를 넣어 내가 몇 개의 글들을 적었는지 직관적으로 알게 했다.

총 정리
1차 개편 한 것
1.숫자 페이지네이션
2.이전글, 다음 글 기능 추가
3.카테고리마다 글 개수 표시
4.어바웃 메뉴 추가
5.카테고라이징
6.Related article 기능 추가
7.글 리스트에서 각 글마다 summary 표시 추가
2차 개편이 필요한 것
1.글 공유기능 추가(주소 복사 기능, 카톡공유)
2.매거진 글 카드뷰로 UI전환
3.Related article 카드 뷰로 UI전환
4.Related Article 로직 고도화